Adding ARIA landmarks to your existing site, or to a site you are developing, provides useful global navigation features and aids understanding of content structure for users. Over time the necessity of explicitly assigning landmarks will lessen as browsers build in ARIA landmark roles to newer HTML element semantics. There is widespread support for ARIA landmarks in browsers and screen readers.
How ARIA landmark roles help screen reader users
In this video Leonie Watson demonstrates how ARIA landmark roles help screen reader users understand the purpose of different areas of a web page, such as search, navigation or main content.
ARIA Landmark Roles
The WAI ARIA specification defines a set of specialised “landmark” roles. These roles provide a method to programmatically identify commonly found sections of web page content in a consistent way. they can be used now in whatever flavour of (X)HTML you prefer. This allows assistive technologies to provide users with features which they can use to identify and navigate to sections of page content.
Information about WAI – ARIA landmarks from WAI-ARIA Best Practices (Editors’ Draft 6 August 2010)
Landmarks are a vast improvement over the rudimentary “skip to main content” technique employed prior to WAI-ARIA. If possible it is best to use these as landmarks.
…
The presence of common, semantic, navigation landmarks allows each site to support the same standard and allows your assistive technology to provide a consistent navigation experience – an important feature for screen readers and alternate input solutions. For users with cognitive and learning disabilities the landmark information could be used to expand and collapse these regions of your page to aid in simplifying the user experience by allowing the user to manage the amount of information processed at any one time.
There are also mainstream benefits of providing navigation landmarks. Your browser may assign key sequences to move focus to these sections as they can be set on every site. Navigation to these landmarks is device independent. A personal digital assistant (PDA) could assign a device key to get to them in your document.
How to use landmark roles
It is a painless process to add landmark roles to existing (and new) pages. Simply add a role attribute to a container element, using the most appropriate role value for the content of the container, for example:
<main role="main">
- An example page with ARIA landmark roles
- A list and descriptions of landmark roles is available in Table 1
Please note:
Probably the most important rule for applying landmarks is to ensure all content resides in a landmark region to ensure no content is orphaned. This way a screen reader user can safely use landmark navigation without missing content.
Adding Landmark Roles to WordPress
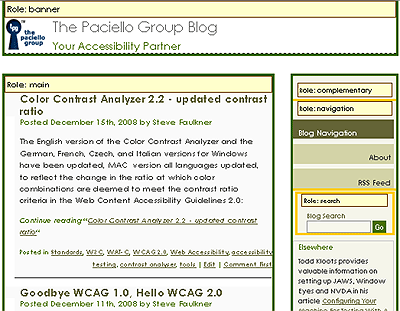
I added them to the TPG blog (uses WordPress) in about 20 minutes, it
involved the editing of the following WordPress files: sidebar.php
(added complementary, navigation (x2) and search landmarks), header.php (added banner landmark), single.php (added main landmark), footer.php (added contentinfo landmark) & index.php (added main landmark). The results can be visualised using The Juicy Studio Accessibility Toolbar document landmarks feature:

Support for Landmark Roles
Landmark roles are supported in JAWS, NVDA, ORCA, Chromevox, Window Eyes and VoiceOver and via a FireFox addon for keyboard users.
Landmark Support behaviour in JAWS version 10 and above
For JAWS version 10 and above, landmark keyboard navigation in virtual mode is:
- next landmark ; (semi-colon)
- previous landmark SHIFT + ; (semi-colon)
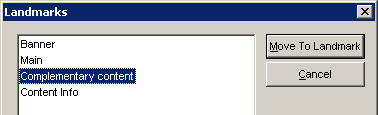
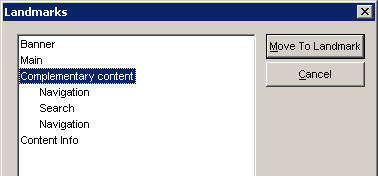
- list landmarks CTRL + INS + ; (semi-colon)
When cycling through landmarks using the semi-colon key, the landmark role name +”landmark” is announced. A user can then cursor (down arrow key) to the content. If a landmark is a container for other landmarks it is not included within the cycle order, but is included within the list order. By default the list does not display nested landmarks, but when a nested landmark container item receives focus, it is announced to the user that the list item is closed, informing the user that the item has sub items. A user can then use the right arrow key to open the sub list.


ARIA Landmark Role Tests
Detailed information about current assistive technology support can be found in the accompanying document ARIA Landmark Role Tests (November, 2011).
What about the new Sectioning Elements in HTML5
The new sectioning elements in HTML5 have some overlap with ARIA
landmark roles, but in a majority of cases there is no equivalent for
the ARIA landmark roles in HTML5. It is suggested that where there is a
similarity the ARIA roles can be used to provide semantic identification
that has a practical use now, for example if you want to use the HTML5 nav element, add role="navigation" to it, so supporting Assistive Technology (AT) can convey the semantic information to users. When HTML5 elements such as nav are supported by AT, you can then remove the role as it will no longer be required.
<nav role="navigation">
For an example of the use of HTML5 elements and ARIA landmark roles have a look at code of Bruce Lawson’s site.
Comparison of ARIA landmark roles and HTML5 structural elements
Role and element descriptions from:
Further reading:
- Usable landmarks across desktop and mobile
- Latest ARIA landmark support data (2011) note support was widespread 2 years ago and has improved since!
- HTML5 Accessibility Chops: ‘real world’ ARIA landmark use
- Using ARIA in HTML
