ARIA (WAI-ARIA if you want to be formal) is a set of attributes that you can add to HTML elements.
These attributes communicate role, state and property semantics to assistive technologies via the accessibility APIs implemented in browsers. The W3C HTML specification provides information about which ARIA attributes are allowed to be used on each HTML element in section 3.2.7 WAI-ARIA.
Developer (un)friendly information
The requirements specified in section 3.2.7 WAI-ARIA are not in a form which could be considered web developer friendly. They are presented in 2 large tables and only include features that have constraints. i.e. if you can use any ARIA attribute, the element is not listed, this is because the primary purpose of this information is for browser and conformance checker implementers, not developers like you and I. Furthermore to find out what ARIA attributes can be used on a particular element, in the past would involve navigating away from an element definition to the ARIA section then going through the tables to find the desired element or attribute, to locate its ARIA rules.
Developer friendly information
Over the past few months the W3C HTML specification has been updated to include the ARIA information, formerly tucked away or absent, now presented in your face, in the introductory section of each element definition.
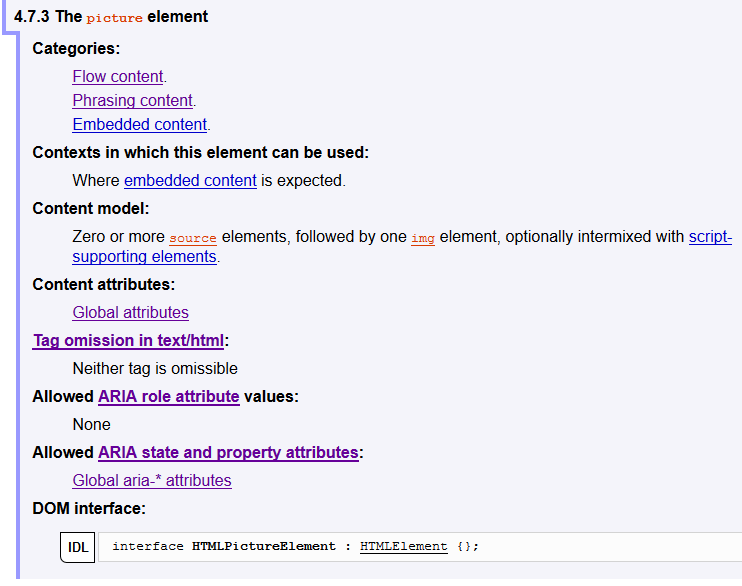
In the example below, the introductory section of the picture element
definition now includes information about allowed ARIA roles and
property attributes, so developers can quickly find the info without
having to hunt about in the spec. In the case of the (newly added) picture element, the role attribute cannot be used and only global ARIA attributes are allowed. The same ARIA information can be found in the introductory section of every element in the HTML specification.
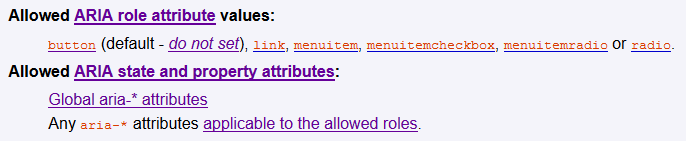
If an element can have roles set it is stated in the intro, for example the button
element intro includes all allowed ARIA role values and indicates the
default role for the element, which in most circumstances does not need to be set. Each role is linked to a description, within the ARIA reference section, of the HTML spec, which also includes a list of allowed aria-*
attributes for each role value, with additional links to the ARIA
specification information for all role, states and properties.
The intent of these additions to the HTML specification is to make it easier for developers to get at the information they need to make accessible things with HTML. Feedback welcome!
Further Reading
- Using ARIA in HTML – a practical guide for developers on how to add accessibility information to HTML elements using ARIA.
- WAI-ARIA 1.0 Authoring Practices – An author’s guide to understanding and implementing Accessible Rich Internet Applications
- HTML 5.1 section 3.2.7 WAI-ARIA