A discussion on the WHATWG list about the limitations/issues with the current design of the summary and details elements, brought forth the following comment:
[me: ] in the absence of browser making “clicks on (non-interactive) parts of the summary defer to the disclosure triangle.” how is an author supposed to do this?
[hixie:] The author isn’t supposed to do this. The whole point of semantic controls like this [details/summary] is that the user agent is the one that picks the user interface.
Once we start talking about custom widgets, we’re in the space of Web components, at which point the author can do whatever the author wants. [emphasis mine]
source: http://lists.w3.org/Archives/Public/www-archive/2014Apr/0012.html
Don’t fear – embrace
Which got me to thinking that we should be embracing web components as an opportunity to improve the usability and accessibility of native HTML controls and content. It’s a little sad that the way to fix accessibility and usability in a native UI is to create a custom UI, rather than ensuring by design of the HTML feature that usability and accessibility are built in, but if it is to be, lets embrace it.
A simple demo
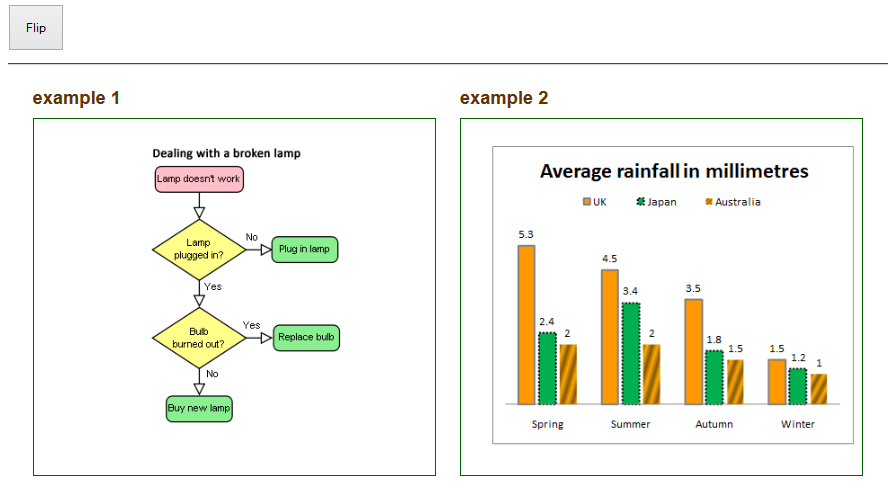
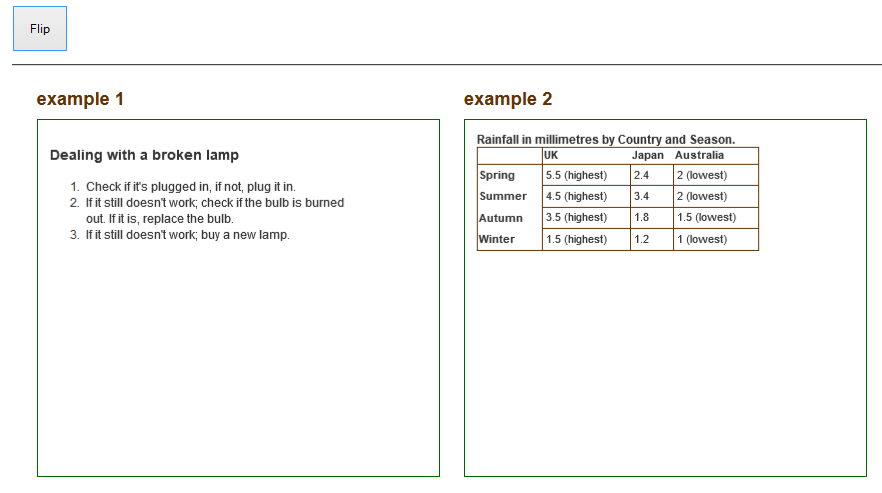
To this end, I have made a simple demo using the flipbox web component, to illustrate use of a web component to provide easy display of rich text alternatives for images using a natty interaction pattern: