The JAWS screen reader has fairly recently changed the way it supports the announcement of ARIA landmark roles and HTML5 elements that map to landmark roles. This has lead to some confusion for people when testing the support for these features.
Tester expectations and implementation realities
There are defined requirements that browsers follow for interoperable implementations of features in the accessibility layer.
- HTML Accessibility API Mappings 1.0
- Core Accessibility API Mappings 1.1
- Accessible Name and Description Computation 1.1
- SVG Accessibility API Mappings
These specifications define, for example, what is to be exposed in the browser accessibility tree for a button element.
What the specifications do not say is how this is to be presented to the user in an aural UI. There is a general expectation that this information will be conveyed to users, but in what contexts and in what forms, no requirements are defined.
There is some advice provided for some elements in the HTML specification, for example:
Assistive Technology may convey the semantics of the
navto users. This information can provide a hint to users as to the type of content. For example theroleof the element, which in this case is “navigation”, can be announced by screen reader software when a user navigates to annavelement. User Agents may also provide methods to navigate tonavelements.
But these are not normative requirements and do not dictate the form of support.
There are not defined requirements for how Assistive Technology, such as screen readers express the information conveyed in the browsers accessibility layer.
Some of the ways accessibility layer information is supported by screen readers:
- Identification of an element by role as the user moves through the content.
- Announcement of the text content of an element.
- Announcement of the start and end of an element.
- Change in voice as the content of an element is announced.
- Announcement of states and properties.
- Announcement of an elements accessible name and/or description.
- Announcement of states and properties.
- Emission of a beep or other sound when an element with a particular state or property receives virtual focus.
- Instructions on how to operate interactive elements such as form controls.
- Navigation of elements by keyboard and “quick access” lists of a particular elements, list items are linked to each instance of an element on the page.
Which brings us back to JAWS and landmark support. JAWS supports landmark regions, but how that support is expressed depends on the “Web Verbosity” settings in JAWS.
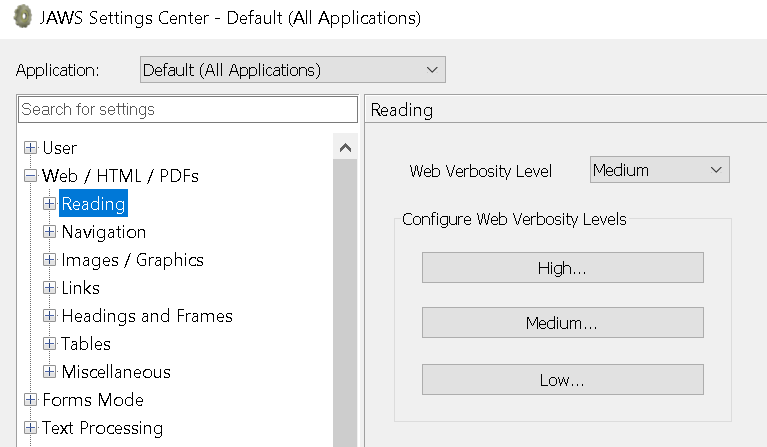
JAWS has a “Web Verbosity Level: Low/Medium/High” You can view/set this by opening the Settings Center and expanding the “Web/HTML/PDF” tree item and selecting the “Reading” item. The default verbosity level is “Medium” If you press the “Medium…” button the configuration dialog will be displayed. What this shows is a list of HTML features and if a feature is checked it will be announced during virtual cursor navigation, arrowing through the content, or during “say all” or when navigated to using the virtual navigation quick keys. (A list of these navigation keys is documented in the JAWS HTML standards support documentation).
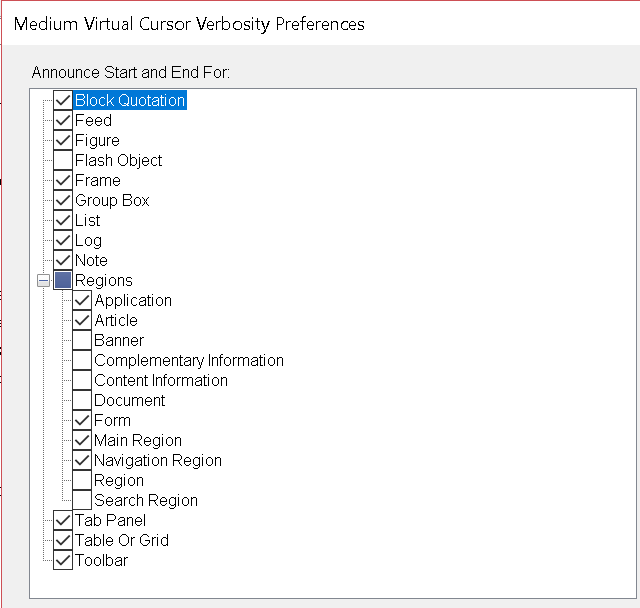
What you will note is that at the default “medium” verbosity, only a subset of the landmark regions are checked, thus only these regions will be announced. Note this does not mean that the user cannot navigate to the unchecked regions using the region navigation keys: R/Shift+R, it means that when navigated to the content of the region will be announced without denoting the regions start and end.
Too much information
Why is the announcement of some features turned off by default? In talking with users and the JAWS developers the answer is that some users sometimes find web pages “too chatty” and want some aspects of the support provided (navigation), without the noise (announcements).
This behavior can lead some people to think that JAWS does not support a particular feature, when it does, but not in the way you expected.
JAWS Reading – web verbosity level UI:

Medium (default) Virtual Cursor verbosity preferences dialog:

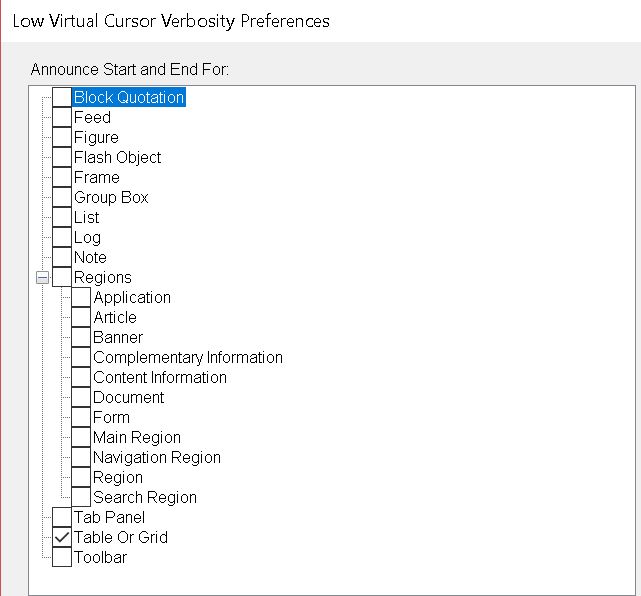
Low Virtual Cursor verbosity preferences dialog:

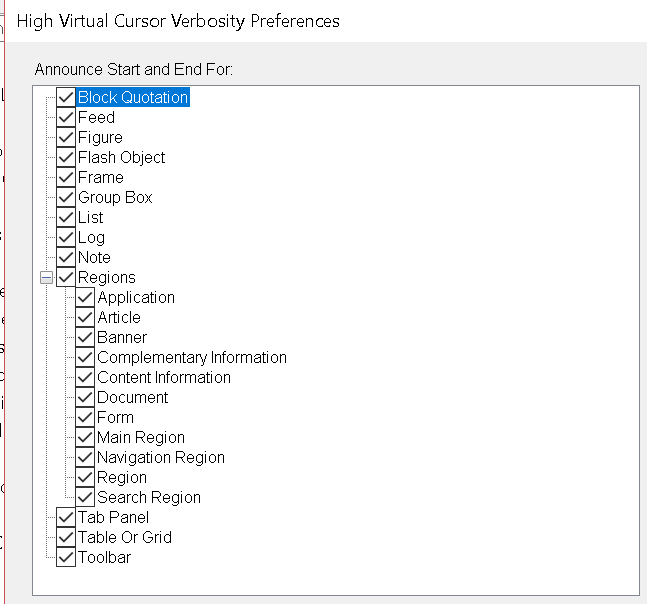
High Virtual Cursor verbosity preferences dialog: