The CSS display properties are powerful. You can change the visual display of elements to match your desired styling, but sometimes doing this can have an unintended effect of nuking the semantics of the elements, as conveyed to screen reading software, in the browser accessibility tree. Screen readers and other assistive tech, in general, do not have direct access to the HTML DOM, they are provided access to a subset of information in the HTML DOM via Accessibility APIs. Sometimes what an element represents in the HTML DOM is not how it is represented in the accessibility tree.
If what is represented in the accessibility tree does not represent the developer’s intended UI, it’s either (wittingly/unwittingly) the fault of the developer or the browser. But what we can be sure of, in these cases, is that it is not the fault of the screen reader.
An example
the good
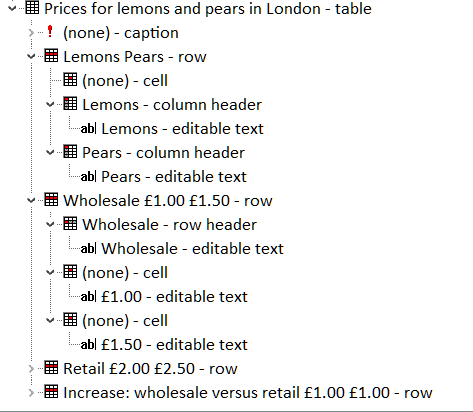
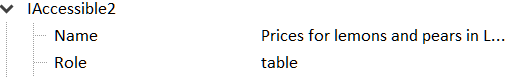
A data table with default display properties is represented in the browser accessibility tree with each element’s semantics correctly conveyed:

Each element is represented in the accessibility tree with its appropriate role, for example a table element has a role=table.

the bad
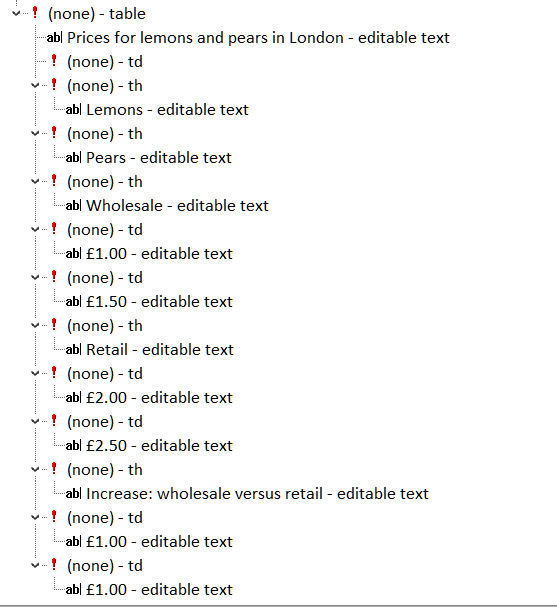
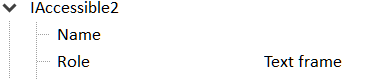
When CSS display:block or display:grid or display:flex is set on the table element, bad things happen. The table is no longer represented as a table in the accessibility tree, row elements/semantics are no longer represented in any form.

None of the elements are represented in the accessibility tree with data table semantics, they are all given a role=text frame.

This can be fixed by the developer by adding the semantics back using the ARIA table/row/columnheader/rowheader/cell roles (see the ARIA table design pattern) which is a lot of heavy lifting for the developer that should not be needed. In this case the browser should not be messing with the table semantics.
If nothing else, a developer should be aware that it is not always the fault of the assistive technology when we can’t have nice things.
