Notes:
Use with caution for static table fixes:
The role=grid and gridcell don’t map to the static HTML table and td elements.
From the ARIA 1.0 specification:
A grid is an interactive control [like a spreadsheet (for example)]
A grid is considered editable unless otherwise specified. To make a grid read-only, set the aria-readonly attribute of the grid to true.
As such its use effects the behaviour of some AT; certain keystrokes
are passed through to the browser and interaction instructions may be
announced (For example the screen reader JAWS identifies a structure
with role=grid as a “grid” not a “table”), use of aria-readonly="true" can mitigate some of this. There is currently work going on for ARIA 1.1 to add role=table
which will map directly to the HTML table element so it will be able to
be used to create a custom table structure out of other elements.
As always the best advice is use native HTML elements whenever possible.
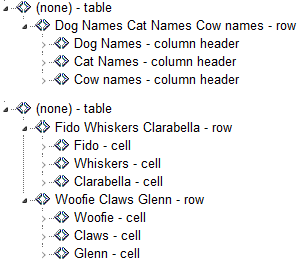
Broken table structure (2 tables visually presented as one table)
code
<table> <tr> <th>Dog Names</th> <th>Cat Names</th> <th>Cow names</th> </tr> </table> <table> <tr> <td>Fido</td> <td>Whiskers</td> <td>Clarabella</td> </tr> <tr> <td>Woofie</td> <td>Claws</td> <td>Glenn</td> </tr> </table>
Accessibility Tree representation

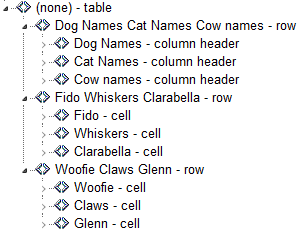
Aria Fix applied to broken table structure
note: use test page as WordPress stripped ARIA attributes in the table below.
Code:
<div role="grid" aria-readonly="true"> <table role="presentation"> <tr role="row"> <th role="columnheader">Dog Names</th> <th role="columnheader">Cat Names</th> <th role="columnheader">Cow names</th> </tr> </table> <table role="presentation"> <tr role="row"> <td role="gridcell">Fido</td> <td role="gridcell">Whiskers</td> <td role="gridcell">Clarabella</td> </tr> <tr role="row"> <td role="gridcell">Woofie</td> <td role="gridcell">Claws</td> <td role="gridcell">Glenn</td> </tr> </table> </div>
Accessibility Tree representation

Note: thanks to Hans Hillen, for the example on which this article is based
Further reading
Accessible Data Tables with Static Headers by Gez Lemon
