 I have been testing and tracking browser accessibility implementation support for a range of new HTML features since 2010. Data can be found on HTML5accessibility.com. Over the last week I also undertook a more formal, targeted testing of the normative implementation requirements in the WAI-ARIA section of the HTML5.0 specification which is currently on its way to becoming a W3C Recommendation.
I have been testing and tracking browser accessibility implementation support for a range of new HTML features since 2010. Data can be found on HTML5accessibility.com. Over the last week I also undertook a more formal, targeted testing of the normative implementation requirements in the WAI-ARIA section of the HTML5.0 specification which is currently on its way to becoming a W3C Recommendation.
.@Firefox ? 58 tests
@webkit ? 58 tests
@IE ? 47 tests
@googlechrome ? 40 tests #HTML5 #accessibility requirements http://t.co/2BMdZ08brH
— Steve Faulkner (@stevefaulkner) June 17, 2014
Understanding the testing results
HTML5 contains normative requirements (things a browser MUST implement) to be considered to support HTML5. In order for HTML5.0 to become a W3C Recommendation the normative requirements must be implemented interoperably (i.e. in at least 2 independent browsers). One of the methods used to decide whether a given HTML feature is implemented interoperably is to create tests and test the assertions in the specification in browsers. Details of the requirements are in the Model CR Exit Criteria (Public Permissive version 3).
In the case of accessibility semantics implementation the assertions are framed in terms of ARIA roles, states and properties as implicit ARIA semantics. For example:
Another step is required
ARIA semantics in this case are used as an abstract indicator of the platform specific requirements. To find out and test what browsers are actually required to implement to conform to the above requirement we have to refer to the ARIA implementation guide, which describes the implementation requirements for ARIA semantics in terms of the platform accessibility API mappings
So from this information it can be assessed whether a browser passes or fails the assertion that the button element has a button role by looking at what role
the browser exposes via the platform accessibility API(s) it has
implemented (noted browser/platform in table headers) . We can look at
the accessibility information (roles and properties) by using an object
inspection tool, such as aViewer inspect.exe or a11y-probe.
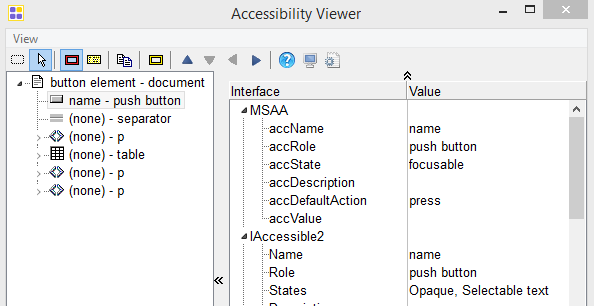
For example, using aViewer it can be confirmed that Firefox 29 on Windows exposes the correct role for the button element:

button element information exposed in MSAA and Iaccessible2 by Firefox 29 is role of button.
The results of testing all the assertions within the WAI-ARIA section of the HTML5.0 Last Call Working Draft specification are available: Implementation status for HTML5 element/attribute accessibility mappings
Notes
The accessibility requirements specified in the HTML5.0/5.1 specifications are only a subset of browser accessibility implementation requirements. Much of what is needed is simply not specified in any HTML specification. Work is continuing on a HTML accessibility mapping and related specifications to fully define the requirements on browsers to support HTML and SVG accessibility.
The testing conducted is for the purposes of checking HTML5 Last Call Working Draft specification support, these are a subset of the requirements contained in the (still in development) HTML 5.1 specification, features that do not have at least 2 implementations are absent from HTML5.0 (e.g. dialog element).
