The W3C HTML5 specification contains an SVG (Scalable Vector Graphics) based interactive Venn diagram. The diagram illustrates the relationship between HTML content categories. Currently the content and interactivity of the diagram is not accessible to some users. A bug SVG content model VENN diagram needs to be made accessible was filed. The HTML5 editors’ response:
Status: Rejected
Change Description: no spec change
Rationale: The entire diagram is completely redundant with information already in the spec. The spec itself is its alternative text. It’s just a way to expose the information to visual users in a way optimised for visual users. Non-visual users already have the information presented in a way optimised for them.
There are a few issues with the response:
- It assumes that a text description of the relationships between content categories depicted in the diagram has no value for ‘non-visual’ users.
- It assumes that either users are ‘visual’ or ‘non-visual’, when in fact many people with vision impairments and indeed even those considered legally blind have some vision.
- It makes the somewhat bizarre claim that the 800 pages of the HTML5 specification is an appropriate text alternative for the information depicted in the diagram, while at the same time providing a partial text alternative for the img element fallback content.
- It does not consider the issue for keyboard users.
SVG fallback content

Code for fallback content:
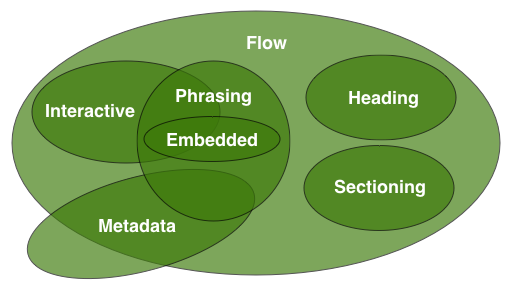
<img alt="Sectioning content, heading content, phrasing content, and embedded content are all types of flow content. Embedded content is also a type of phrasing content." src="http://dev.w3.org/html5/spec/images/content-venn.png">
The fallback content is an image, due to the way browsers support fallback content on the object element (used to display the SVG) it is not available to anyone unless the browser does not support SVG.
The current experience for screen reader users
Note: SVG content has little accessibility support in browsers and assistive technology.
The following is announced when using NVDA and Firefox to access the Venn diagram:
Note: the text content immediately before and after the Venn diagram is included to provide context.
These categories are related as follows:
IFrame
http://dev.w3.org/html5/spec/images/content-venn.svg
out of IFrame
Other categories are also used for specific purposes, e.g. form controls are specified using a number of categories to define common requirements. Some elements have unique requirements and do not fit into any particular category.
From the example above it is obvious that the current content does not make sense.
A suggested solution
- Provide a description of the relationships in text below the diagram which is available to ALL users
- Provide links in the description that point to the same information for ALL users, that is currently only available, in context, for some users.
Example:
These categories are related as follows:
[suggested description start]
Sectioning content, heading content, phrasing content, interactive content and embedded content are all types of flow content. A subset of metadata content is also flow content. Embedded content is also phrasing content. Subsets of interactive and metadata content are phrasing content. A subset of the interactive content which is phrasing content is also embedded content.
[suggested description end]
Other categories are also used for specific purposes, e.g. form controls are specified using a number of categories to define common requirements. Some elements have unique requirements and do not fit into any particular category.
Notes:
- Links to the listing of elements in each category have been added in the suggested descriptive text. These links provide access for keyboard and AT users to the same level of detail for each category as is provided in the diagram for mouse users. This may not be an exact replication of the interactivity, but it is an improvement on what is offered currently.
- The fallback image, used for demonstrative purposes here, has a
modified text alternative, taking onto account its modified context:
<img src="content-venn.png" alt="venn diagram depicting content category relationships">
Addendum
I have looked into how to label the venn diagram so it is not announced as “IFrame
http://dev.w3.org/html5/spec/images/content-venn.svg out of IFrame” by NVDA. Adding a title="venn diagram depicting content category relationships." attribute and an ARIA role="img" to the object element results in NVDA announcing:
graphic, venn diagram depicting content category relationships.
The reason for using role="img" is that NVDA does not
recognise the object element and does not announce the accessible name
(title attribute content) without it. There is a test page so you can try it out for yourself.
