 ARIA
ARIA role=alert is supported across modern browsers and assistive technology, but implementation in browsers differ, which can lead to role=alert appearing to be unsupported.
role=alert what does it do?
When an element has a role=alert is displayed it
triggers an alert event in the browsers implemented accessibility APIs.
This is picked up by assistive technology (AT) and the text content of
the element is announced, usually suffixed or prefixed by the word
“alert”. It does not move focus in the browser or
assistive technology to the element, it just causes the text content of
the element to be announced. This is useful because on screen messages
can be conveyed to AT users without breaking the flow of their page
navigation or current focus. They get a similar experience to other
users when a text message is displayed.
The WAI-ARIA Authoring Guide states:
Use the
alertrole for a one-time notification which shows for a period of time and goes away and is intended to alert the user that something has happened.
Note: role=alert is one of the numerous ARIA features that are not available as native HTML features.
Different methods
There are numerous methods for displaying content on the page after
the page has loaded. Trouble is in some browsers the differing methods do not all have the desired effect of triggering the alert event in the browser when role=alert is present on the displayed content.
Method 1 createElement(), insertAttribute(), createTextNode() and appendchild()
Using this method a text alert can be displayed on the page by:
- creating a new element
- adding a role attribute with a value of alert
- creating the text content
- appending the text content to the created element
Note: this method only currently works with FireFox and Chrome
Method 2 innerHTML
Using this method an element with a role attribute with a value of alert and text content can be added to the page:
elementX.innerHTML = “<div role=’alert’>alert text</div>”;
Note: this method only currently works with FireFox and Chrome
Method 3 display:none to display:block|inline etc.
Using this method an element already in the DOM with a role attribute with a value of alert and text content can be displayed on the page.
Note: this method only currently works with IE, FireFox and Chrome
Method 4: createTextNode + constraints
Note: unfortunately method 4 is a big hack, but it is the only method that provides support across browsers/AT and platforms.
Using this method, an existing element with no text content can have text content added. There are additional constraints on this method to make it work with IE, Chrome and Safari (Mac/iPhone/iPad). Working example: Test Page – method 4
basic:
alertText = document.createTextNode("alert text"); elementX.appendChild(alertText);
Constraints:
- The element cannot be hidden (For safari) prior to adding the text so used CSS clip() and change before additon of text.
- The elements CSS visibility property must be toggled (for IE)
- Need an additional
role=alerton outer container element and then only set therole=alerton the inner element via scripting prior to adding text.
To achieve this outer element has its CSS clip property initially set to rect(0px,0px,0px,0px), the inner element has role=alert added and the outer element CSS clip property is set to auto via scripting (for Chrome), then after (for Safari) the text node is added, the CSS visibility property is toggled (for IE).
HTML:
<div id="display2" role="alert"> <span id="add1"></span> </div>
JavaScript:
function addError(){ elem1.setAttribute("role", "alert"); ? document.getElementById('display2').style.clip='auto'; alertText = document.createTextNode("alert via createTextnode()"); elem1.appendChild(alertText); elem1.style.visibility='hidden'; elem1.style.visibility='visible'; }
CSS:
#elem1 { clip:rect(0px,0px,0px,0px); }
Note: this method as described works with FireFox, Chrome, IE on Windows and Safari (Mac, iPhone and iPad?).
Which browsers support which methods?
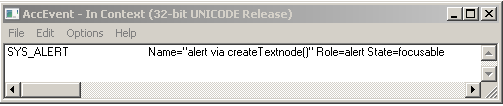
If the display of the alert text triggered an MSAA SYS_ALERT event (on Windows) the method is considered as supporting role=alert,
after ad hoc testing with NVDA and JAWS. On Mac, iPhone and iPad?
if VoiceOver announces the alert text the method is considered as
supporting role=alert.
Note: Results marked with an asterisk indicate that while a particular method is supported, support is brittle as , for example, an alert is not triggered if the method is reinstantiated on the same page after the initial use. In other words the only browser with robust support is Firefox.
Differing browser implementations are a pain in the A
As can be seen from the above information, due to the IE and Safari support issues getting role=alert
to work cross browser & cross AT is extremely painful, but as shown
it is possible. Perhaps I am missing something and a lot simpler
solution is out there, If so please share!
Testing methodology

accevent application with a SYS_ALERT event displayed
On Mac, iPhone and iPad, VoiceOver was used with Safari, to test the various methods. On windows for Firefox, IE and Chrome, accevent was used to listen for the SYS_ALERT event to fire when the text alert was displayed. Also JAWS, and NVDA were used to verify wheter the alert text was announced.
Note: JAWS worked fine with IE for all methods as it does not rely upon the SYS_ALERT event, but NVDA only works in IE with method 4 as it does rely on the SYS_ALERT event.