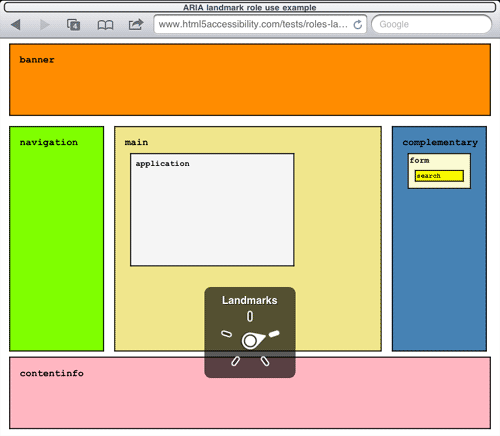
The ARIA landmark roles can be used in HTML5 to markup regions
of a page. Landmark roles add a new means to navigate page content for
users of supporting assistive technology. They can be used on
semantically neutral elements such as the div element or they can be added, to HTML5 elements that have implied semantics such as header or footer, to fill in current gaps in accessibility support.
ARIA Landmark usage
ARIA landmarks are present on many popular sites, for example:
Landmark Role Current Support
ARIA landmark roles are currently supported by:
- NVDA and JAWS when using Internet Explorer 9 or Firefox 3+.
- VoiceOver when using Safari on iOS 4+
- Orca (Linux screen reader) using Firefox 3+ supports landmarks (not tested).
Detailed results of testing for JAWS, NVDA, VoiceOver and Window eyes
What does supported mean?
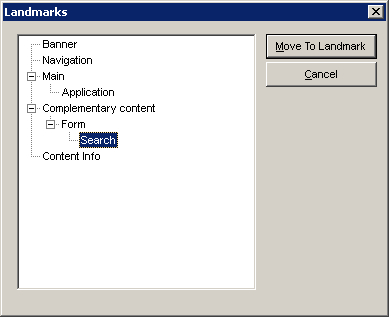
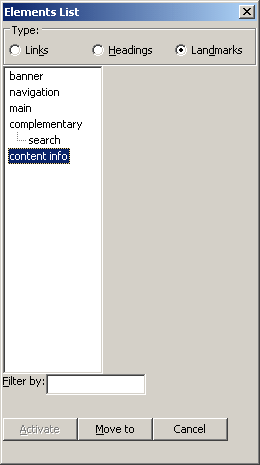
Users can navigate page content using ARIA landmarks
For JAWS 10-12 landmark keyboard navigation in virtual mode is:
- next landmark ; (semi-colon)
- previous landmark SHIFT + ; (semi-colon)
- list landmarks CTRL + INS + ; (semi-colon

For NVDA 2011.2 the landmark keyboard combination in virtual buffer mode is:
- next landmark D
- previoius landmark shift + D
- list landmarks (and list/headings) NVDA + F7

VoiceOver users can navigate a page via landmarks (if present), by choosing ‘landmarks’ in the ‘web rotor’, then finger flicking up or down will move to the next or previous landmark.
Important Note on role=application:
When navigated to, role=application causes some screen
readers to change modes. Therefore application role must only be used on
interactive content for which the application mode is appropriate. It is to be used with extreme caution! The article JAWS support for ARIA is a must read for understanding how JAWS modes work and how JAWS interacts with role=application. Also worth reading When should you use ARIA role=”application”? and Not All ARIA Widgets Deserve role="application".
Addendum:
Roger johannson reports that VoiceOver on OSX 10.7 Lion now supports ARIA landmarks:
VoiceOver now lets you use ARIA landmarks, if they are present, to navigate web pages. If Quick Nav is active you can use the w and W keys to navigate to the next or previous landmark. When you use the arrow keys to navigate around a page, VoiceOver announces when you enter and leave landmarks, including the type of landmark (for example “Leaving main landmark, entering complementary landmark”).