Typically designers and web developers divide web pages into macro content areas (let’s call them regions). Doing an image search for typical web page returns lots of examples of diagrammatic representations of web pages with similar regions delineated:
- header
- navigation
- main content
- sidebar
- footer
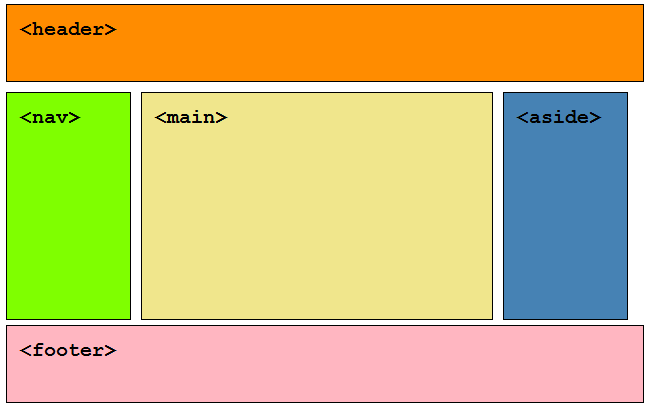
All of the page content is organised into a small number of regions which are parents of the rest of the page content. Usually these regions are identifiable visually by design and the type of content they contain, a user can scan the page and quickly get a feel for the page content and find what they are looking for. With HTML5 you can express this visual organisation semantically in your code. By using just 5 elements (aside, footer, header, main and nav) available in HTML5 you can provide the understanding and navigation benefits of content organisation to users who would otherwise not be able to perceive it from the visual cues alone:

Code example
<header></header> <nav></nav> <main><main> <aside></aside> <footer></footer>
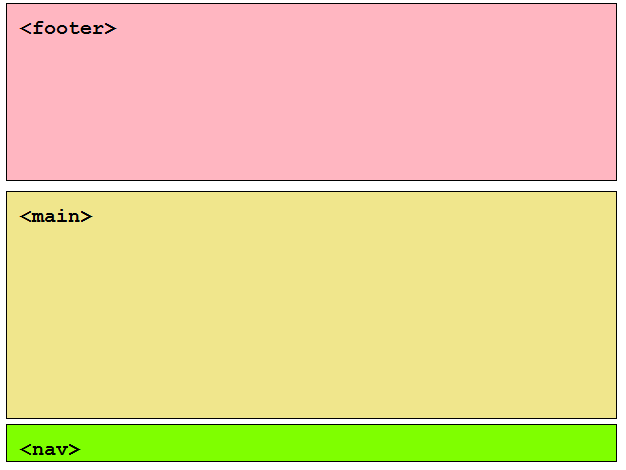
Region order
The order in which the elements are organised and the region types used is based on your content organisation. Hell, if your content is organised such that you have a fat footer at the top of the page and navigation at the bottom, then so be it.

Code example
<footer></footer> <main><main> <nav></nav>
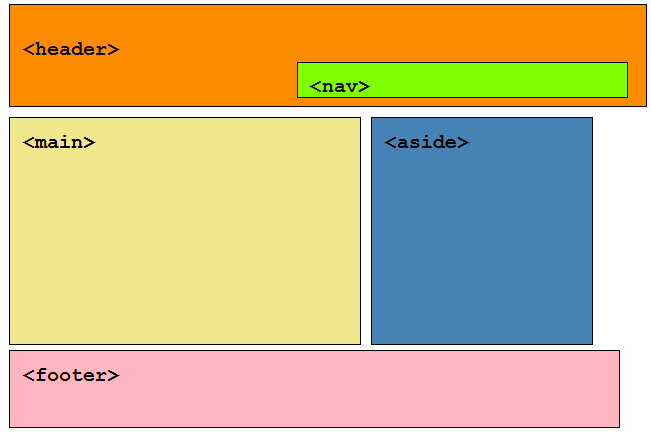
Regions within Regions
If you content organisation is such that a region is nested within another region, go for it.

Code example
<header> <nav></nav> </header> <main><main> <aside></aside> <footer></footer>
That’s it!
When it comes to using HTML5 structural elements to define page regions the semantic magic is done by the browser (mapping the elements to ARIA landmark roles). There are a few general rules that will help users get the most out of your semantic markup:
- Ensure all page content is within a region.
- Less is more, regions are macro structures, so use them parsimoniously. As their number increases their utility to users decreases.
- To mark up more granular content, within regions, use article/section/headings/paragraphs/lists etc.
