What a brilliant idea!


For the longest time HTML5 specified, and advised developers, that it no longer mattered what the number (1 to 6) was in a heading element (when used in conjunction with sectioning elements). What mattered was the nesting level of the H1-h6 in sectioning elements, just like the X<H>TML promised land, but better as it recycled current heading elements. This concept was embraced by many a web standards afficianado and has been spread far and wide by web standards evangelists, in speeches, articles and books.
How the outline should work: using nested section and h1 elements
<body>
<h1>top level heading (parent sectioning element is body)</h1>
<section>
<h1>2nd level heading (nested within one sectioning element)</h1>
<section>
<h1>3rd level heading (nested within 2 sectioning elements)</h1>
</section>
</section>
</body>
document outline:
→ top level heading
→ → 2nd level heading
→ → → 3rd level heading
Trouble in outline nerdvana
Document outline semantics exposed by browsers and assistive technology:
→ top level heading
→ top level heading
→ top level heading
Brilliant as it is, this idea as specified has not been taken up by user agents. So after 7 years or more we have a concept without interoperable implementations (super sad face).
For the last few years, the HTML5 specification has included a warning
about the lack of implementations and has suggested that the document
outline algorithm not be relied upon to convey heading semantics to
users. Recently this has been taken a step further. Now the HTML 5.1
specification requires developers to use h1-h6 to convey document structure. The simple reason for this change is that the HTML5 document outline is not implemented and despite efforts
to get it implemented, the general response from user agent developers
has not been enthusiastic. You can read the updated advice and
requirements in the HTML 5.1 specification
Comments or questions? Bring ’em on!
PS: If you find any bugs in the HTML 5.1 spec you can open an issue or send a pull request.
Update 21/06/16 – Heading-level outline view
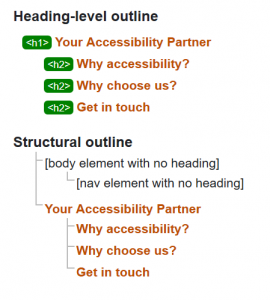
You can now check the heading-level outline of a page using the W3C HTML checker or the W3C markup validation service (same output different UI) with thanks to Mike[TM]Smith. It is provided alongside the structural outline, so you can compare semantic reality and theory.

Example of heading-level outline and structural outline displayed by the Nu HTML Checker